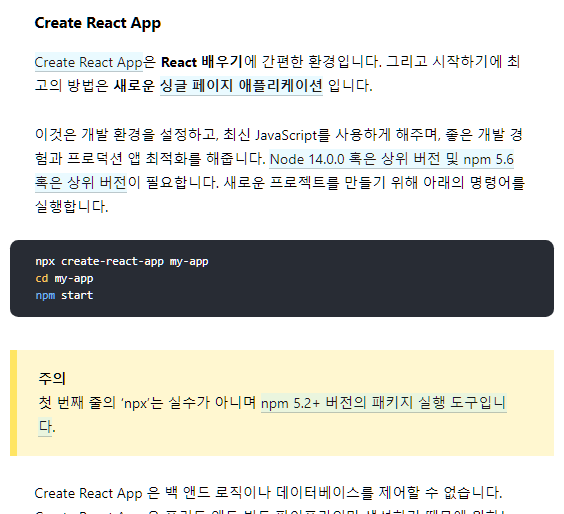
수업소개✅ React 사용자 정의 태그를 만드는 기술 부품으로 사용 (공유되고 사용할 수 있음) 실습환경 구축 ✅ React 홈페이지 온라인 플레이 그라운드 -> 개발환경 세팅 없이 바로 가능 Create react app 을 사용 !! 터미널에 npx create-react-app my-app node js 다운로드 해야함 vscode 로 실습 react1.app 폴더 생성 새 터미널 열고 npx (node.js 다운받으면 사용가능) create-react-app 치면 바로 사용 가능 . (현재 디렉토리) + 엔터 클릭 npm start > 샘플 애플리케이션이 켜진다. 소스코드 수정 방법✅ index.js // 입구파일 태그 // UI 전체 , 실제 내용은 상단 import App from './App..