CSS 등장 이전의 상황 ✅
과거 font 태그
<font color"red">
CSS의 등장 ✅
css 새로운 문법
1. 한번에 수정가능
2. 중복 코드의 제거
<style>
a{
color:red;
}
</style>
혁명적 변화 ✅
css 문법 구분
1. <style> </style> 태그로 (선택자에게 줄 속성을 부여)
2. style="color:red" 속성으로 (직접 사용)
CSS 속성을 스스로 알아내는 방법 ✅
CSS 선택자를 스스로 알아내는 방법✅
선택자 id(#@@) > 선택자 class(.@@) > 태그 선택자
(마지막 등장 선택자가 우선순위가 높다)
그룹으로 묶어서 속성 주는 방법
박스모델✅
태그별 성격을 알아야함
화면전체 사용 block level element
화면일부 사용 inline element
disply: block; 값으로 바꿀 수도 있음.
h (화면전체 사용)
a (일부분만 사용, 줄바꿈 x)
content > border > padding > margin
그리드✅
부모 태그 : 태그들을 묶을 수 있음
grid
display : grid;
grid-template-columns : 150px 1fr;
반응형 디자인✅
웹페이지의 화면 크기에 반응하여 그에 맞춰 보여주는 디자인
@media 미디어 쿼리
1. 화면의 크기 알아내기
/* screen width > 800px */
@media{min-width:800px} {
div {
display : none;
}
}
/* screen width < 800px */
@media{mox-width:800px} {
div {
display : none;
}
}
CSS 코드의 재사용✅
.css 코드
<link rel="stylesheet" href="style.css">

중복제거, 유지보수
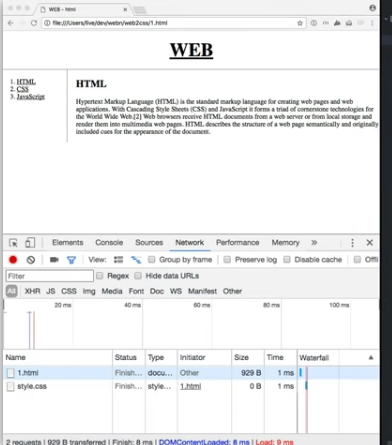
자동으로 style.css 를 다운받아서 불러옴
캐시 (저장하다)
한번 저장했다면 css 가 바뀌기 전까지는
저장된 css 를 불러오기때문에 트래픽, 사용료 절감.
수업을 마치며✅
