프로그램, 프로그래밍, 프로그래머 ✅
조건문 예고✅
비교 연산자와 Boolean 데이터 타입
조건문
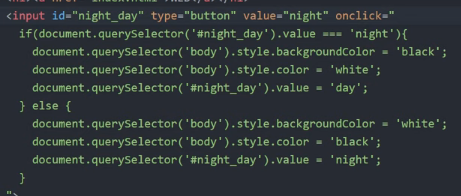
조건문의 활용✅

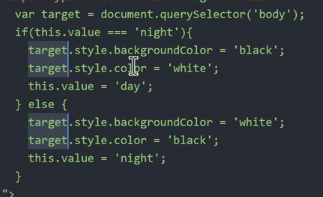
리팩토링(refactoring)✅
동작 그대로 코드 효율적으로 개선하는 것 (유지보수, 중복, 가독성)
중복의 제거

반복문 예고✅
배열✅
push() 등등을 이용해서 배열 이용
반복문✅
초기문, 조건문, 반복문
배열과 반복문✅

배열과 반복문의 활용✅
var alist = document.querySelectorAll('a'); // 모든 a 태그를 배열에 넣기
var i = 0;
while(i<alist.length){
console.log(alist[i]);
}
함수예고✅
함수✅
function two(){
document.write('<li>2-1</li>');
}
two();
함수의 활용✅
function nightDayHandler(self){
}
nightDayHandler(this);
//코드들을 함수로 묶어 사용하기
객체예고✅
//함수의 중복 , 객체를 만들어서 구분
setColor();
Body.setColor();
Links.setColor();
객체✅
<script>
var coworkers = {
"programer" : "egoing", "programer2" : "egoing2"
};
document.write("programer : " + coworkers.programer );
coworkers.programer3 = "hyehye";
coworkers["data programer4"] = "shishi"
</script>
객체 활용✅

파일로 쪼개서 정리 정돈하기✅
<script src="color.js"> </script>
라이브러리와 프래임워크✅
라이브러리 : 재사용하기 쉽게 되어있는 소프트웨어 (땡겨와서 사용)
프레임워크 : 만들고자하는것에 따라 완제품과 같은 것? (안에 들어가서 작업)
다른사람과 협력하는 모델들!
jQuery => 라이브러리
CDN => 컨텐츠 딜리버리 네트워크 ! (라이브러리 사용 및 저장 등등)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>- 반복문 사용 X
<script>
$('a').css('color', color);
// 모든 a 태그를 jQuery 에서 처리
</script>

UI vs API✅
UI:
API: API는 소프트웨어 개발에서 호환성을 위해 지켜야 하는 추상적인 원칙이다. 라이브러리는 이러한 API들을 기반으로 개발자에게 기능을 제공할 수 있도록 실제 구현된 구현체다. API는 여러 기업과 개발자들이 서로의 프로그램이 호환되도록 합의한 원칙이다

수업을 마치며✅
프로젝트를 시작할때,
모든 개념을 총동원 하지 마세요. 개념활용 -> 한계 -> 공부
1. document
태그삭제, 자식태그 추가 등등
2. DOM
객체 documnet
3. window
화면크기, 새로운 창
4. ajax
리로드안하고 정보 변경
5. cookie
현재 상태 유지
6. offline web application
인터넷 없이 동작하는 웹 페이지
7. webRTC
화상
8. speech
음성
9.webGL
게임
10. webVR
가상현실
