📍 이론
Live Server : 결과 내용을 미리(즉시) 보여주는 확장 프로그램
Elm Emmet : 코드를 빠르게 입력해주는 확장 프로그램
Auto Rename Tag : 앞뒤 태그명을 같게 해주는 확장 프로그램
inline / block
table , tr 줄 만들기, td 칸 만들기
shift + art + 화살표 : 줄 복사하기
선택자 종류 : id, class, name, tag, 기타 접근자
# / id : 중복 사용 불가 ( 자바스크립트에서 사용 가능)
# class 중복 사용 가능
dix.box : 클래스 자동완성
ctrl + 슬래쉬 : 주석처리
body {
width : 400px;
border : 1px solid red;
}
#table1{
width: inherit; /* 100 % */ 부모의 상대적 100%
background-color: antiquewhite;
}
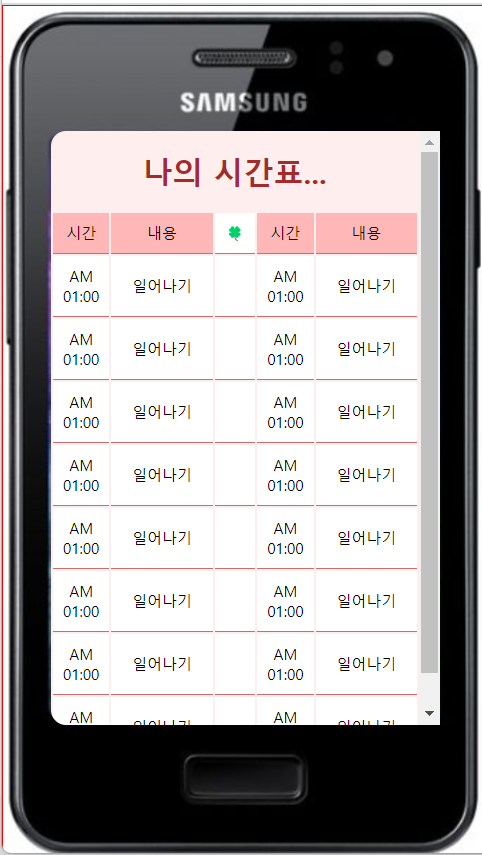
📍table 실습

css
.wrap {
position: fixed;
width:480px;
height: 100%;
border: 1px solid red;
background: url("../img/59.PNG") no-repeat;
background-size: 100% 100%;
top : 0; left: 0
}
.wrap .box {
margin-top : 26%;
margin-left: 10%;
width: 81%; height: 70%;
background-color: rgb(255, 238, 238);
border-radius: 15px;
overflow: auto;
}
.table1{
width: 100%;
font-size: 15px;
}
td {
background-color: #fff;
width: 35%;
text-align: center;
border-bottom : 1px solid rgb(203, 109, 109);
padding: 10px;
}
.time {
width: 10%;
}
caption{
padding: 20px;
text-align: center;
font-size: 30px;
font-weight: bold;
color: brown;
}
.gap{
width: 10%;
background-color: rgb(255, 255, 255);
}
.t-main > .time, .t-main > .cont {
background-color: rgb(255, 183, 183);
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시간 관리</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="wrap">
<div class="box">
<table class="table1">
<caption> 나의 시간표...</caption>
<tr class="t-main">
<td class="time">시간</td>
<td class="cont">내용</td>
<td class="gap">🍀</td>
<td class="time">시간</td>
<td class="cont">내용</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
<tr class="">
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
<td class="gap"></td>
<td class="time">AM 01:00</td>
<td class="cont">일어나기</td>
</tr>
</table>
</div>
</div>
</body>
</html>

