
<style>
input {
width: 300px;
display: block;
}
</style>
<h2> form 연습 !! </h2>
<form>
<label for="fname"> id : </label>
<input type="text" id="fname" name="fname">
<label for="fname"> password : </label>
<input type="password" id="fname" name="fname">
<label for="fname"> number : </label>
<input type="number" id="fname" name="fname">
</form>

input[type=text] {
width: 300px;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
- box-sizing : border-box => 패딩과 최종적으로 테두리가 요소의 전체 너비와 높이에 포함됨

input[type=text]:focus{
background-color: blanchedalmond;
}
- outline: none;: 버튼 요소에 포커스가 되었을 때 기본적으로 표시되는 포커스 테두리를 제거합니다.

textarea {
width: 300px;
height: 150px;
padding : 12px 20px;
margin : 10px 0;
resize: none;
font-size: 15px;
}
- resize: none;: 사용자가 텍스트 영역의 크기를 조절할 수 없도록 크기 조절 기능을 비활성화합니다.

<select id="country" name="country">
<option value="kr">korea</option>
<option value="jp">japan</option>
<option value="ch">china</option>
</select>

<input type="button" value="제출">

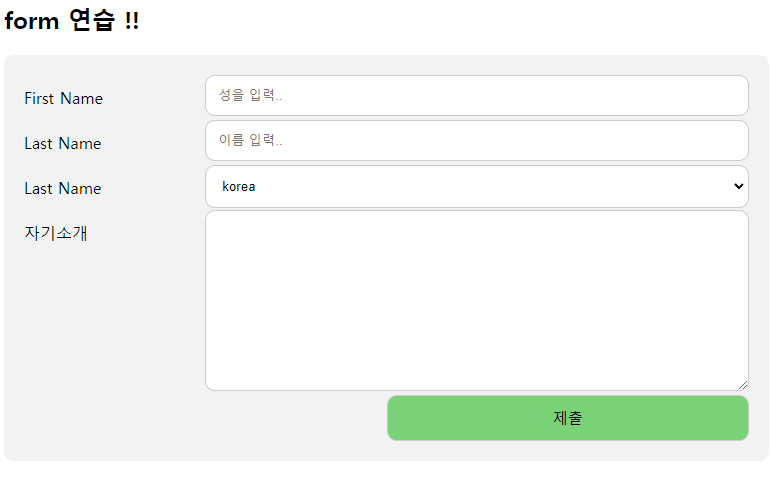
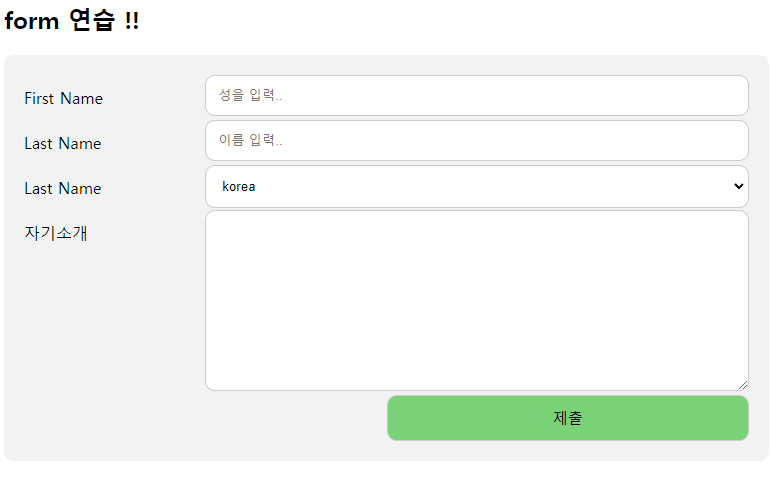
<h2> form 연습 !! </h2>
<div class="con">
<form action="/action_page.php">
<div class="row">
<div class="col-25">
<label for="fname">First Name</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="firstname" placeholder="성을 입력..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="fname"> Last Name</label>
</div>
<div class="col-75">
<input type="text" id="lname" name="lastname" placeholder="이름 입력..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="fname"> Last Name</label>
</div>
<div class="col-75">
<select id="country" name="country">
<option value="kr">korea</option>
<option value="jp">japan</option>
<option value="ch">china</option>
</select>
</div>
</div>
<div class="row">
<div class="col-25">
<label for="intro"> 자기소개 </label>
</div>
<div class="col-75">
<textarea id="intro" name="intro" placeholder="자기소개를 입력해주세요 ... "> </textarea>
</div>
</div>
<div class="row">
<input type="submit" value="제출">
</div>
</form>
</div>
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
width: 100%;
padding : 12px;
border: 1px solid #ccc;
border-radius: 10px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
cursor : pointer;
float: right;
border: 1px solid #ccc;
border-radius: 10px;
width: 50%;
padding: 12px 50px;
background-color: #79d376;
font-size: 15px;
}
.con {
background-color: #f2f2f2;
padding: 20px;
border-radius: 10px;
}
.row::after {
content : "";
display: table;
clear: both;
}
.col-75{
float: left;
width: 75%;
}
.col-25 {
float: left;
width: 25%;
}
- .row::after:
- .row 클래스의 가상 요소인 ::after 선택자를 지정합니다.
- 이는 .row 클래스의 내용 뒤에 가상 요소를 추가하고 스타일을 적용하기 위해 사용됩니다.
- content: "";:
- 가상 요소의 콘텐츠를 지정합니다.
- 여기서는 빈 문자열("")을 사용하여 가상 요소에 내용을 추가하지 않고, 단순히 스타일을 적용합니다.
- display: table;:
- 가상 요소를 테이블 형식으로 표시합니다.
- display: table;은 일반적으로 테이블 레이아웃과 관련된 속성이지만, clearfix를 구현하는 데 사용됩니다. 부모 요소에 높이를 자식 요소의 크기에 따라 동적으로 조절하기 위해 가상 테이블 요소를 사용합니다.
- clear: both;:
- 부모 요소의 float 속성을 해제합니다.
- 이는 clear: both;를 사용하여 부모 요소가 자식 요소의 float 속성에 의해 영향을 받지 않도록 합니다. 부모 요소가 자식 요소의 크기를 정확히 감지하고 자식 요소들을 포함할 수 있도록 합니다.