✔ display
디스플레이 속성은 웹 페이지에서 요소가 어떻게 표시되는지를 지정하는 데 사용된다.
모든 HTML 요소는 자체의 기본 디스플레이 값을 가지고 있습니다.
이 값은 요소의 종류에 따라 다릅니다.
대부분의 요소의 기본 디스플레이 값은 블록(block)이나 인라인(inline)입니다.
Block-level Elements
새로운 줄에서 시작하고 전체 너비를 차지한다.
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>
Inline Elements
새 줄에서 시작하지 않으며 필요한만큼의 너비만 차지합니다
<span>
<a>
<img>
inline-block Elements
- inline 과 차이점 : 요소의 너비와 높이를 설정할 수 있다. / 위, 아래 패딩 설정가능.
- block 과 차이점 : 줄 바꿈 없음, 다른 요소 옆에 차지 가능
- 목록 항목을 가로로 표시 가능
li {
display: inline-block;
}

The display Property Values

Display: none;
JavaScript와 함께 사용되어 요소를 숨기고 보여주는 데에 흔히 사용
Override The Default Display Value
디폴트 디스플레이 값 무시하기
말했듯이, 모든 요소는 디폴트 디스플레이 값을 가지고 있습니다. 그러나 이를 무시할 수 있습니다.
✔ width and max-width

This is important when making a site usable on small devices:
✔The position Property
이 속성은 요소의 위치 지정 방법을 결정한다.
- static: 요소를 문서 흐름에 따라 배치합니다. 일반적인 요소의 기본값입니다.
- relative: 요소를 자신의 기본 위치를 기준으로 배치하며, top, right, bottom, left 속성을 사용하여 조정할 수 있습니다.
- fixed: 요소를 뷰포트에 상대적으로 고정시킵니다. 즉, 페이지를 스크롤해도 요소의 위치가 변하지 않습니다.
- absolute: 요소를 가장 가까운 상위(조상) 요소를 기준으로 배치합니다. 만약 상위 요소가 없다면 문서(body)를 기준으로 배치하며, 페이지 스크롤에 따라 이동합니다.
- sticky: 사용자의 스크롤 위치에 따라 요소의 위치를 변경합니다. 일정 오프셋 위치에 도달하면 요소가 고정되어 그 자리에 남게 됩니다.
- bottom: 위치 지정된 상자의 하단 여백 가장자리를 설정합니다.
- clip: 절대 위치 지정된 요소를 클리핑합니다. 요소의 클리핑 영역을 지정합니다. 클리핑 영역은 요소의 일부로서 표시되는 영역입니다.
- left: 위치 지정된 상자의 좌측 여백 가장자리를 설정합니다.
- position: 요소의 위치 지정 유형을 지정합니다. 요소가 포함된 요소 내에서 어떻게 위치가 지정되는지를 결정합니다. 가능한 값은 static, relative, absolute, fixed, sticky입니다.
- right: 위치 지정된 상자의 우측 여백 가장자리를 설정합니다.
- top: 위치 지정된 상자의 상단 여백 가장자리를 설정합니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative;
}
.text1 {
position : absolute;
top: 60px;
left: 16px;
font-size: 30px;
}
.text2 {
position : absolute;
top : 80px;
right: 16px;
font-size: 30px;
}
.text3 {
position : absolute;
top : 50%;
width: 100%;
text-align: center;
font-size: 30px;
}
.text4 {
position : absolute;
bottom: 50px;
right: 30px;
font-size: 30px;
}
.text5 {
position : absolute;
bottom: 50px;
left: 20px;
font-size: 30px;
}
img {
width: 100%;
opacity: 0.5;
}
</style>
</head>
<body>
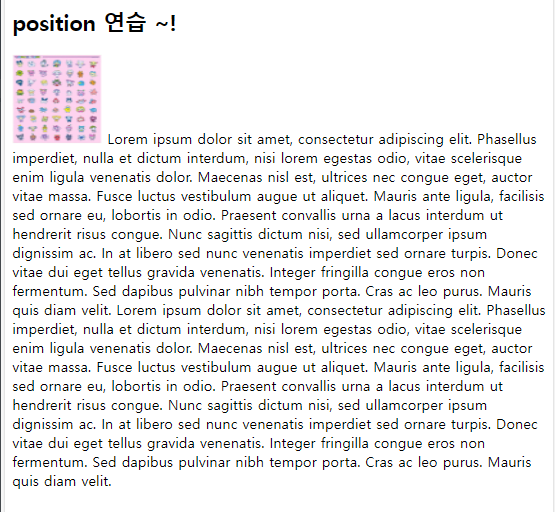
<h2> position 연습 ~! </h2>
<p> position 연습입니다. </p>
<div class ="container">
<img src="char.jpg" alt="cat" >
<div class="text1"> ⭐1번</div>
<div class="text2"> ⭐2번 </div>
<div class="text3"> ⭐3번 </div>
<div class="text4"> ⭐4번 </div>
<div class="text5"> ⭐5번 </div>
</div>
</body>
</html>
✔ The z-index Property
이 z-index속성은 요소의 스택 순서(어떤 요소가 다른 요소의 앞이나 뒤에 배치되어야 하는지)를 지정
- 숫자가 클수록 위로 올라간다.
- 색인이 지정되지 않으면 마지막에 정의된 요소가 맨 위에 표시된다.


✔Overflow
영역에 맞지 않는 콘텐츠를 제어할 때 사용한다.
콘텐츠가 지정된 영역에 맞지 않을 때 콘텐츠를 클리핑할지 또는 스크롤바를 추가할지 여부를 지정한다.
- overflow속성은 지정된 높이를 가진 블록 요소에만 작동합니다.
속성값
- visible: 기본값입니다. overflow가 클리핑되지 않습니다. 콘텐츠는 요소의 상자 외부에 렌더링됩니다.
- hidden: overflow가 클리핑되고, 나머지 콘텐츠는 보이지 않습니다.
- scroll: overflow가 클리핑되고, 나머지 콘텐츠를 볼 수 있도록 스크롤바가 추가됩니다.
- auto: scroll과 유사하지만, 필요할 때에만 스크롤바가 추가됩니다.
- overflow: 요소의 상자를 넘어서는 내용에 대해 어떻게 처리할지를 지정합니다.
- overflow-wrap: 브라우저가 줄 바꿈을 할 수 있는지 여부를 지정합니다. 긴 단어가 컨테이너를 넘어서는 경우 줄 바꿈을 할지 여부를 결정합니다.
- overflow-x: 요소의 내용이 요소의 콘텐츠 영역을 넘어서는 경우 왼쪽/오른쪽 가장자리와 어떻게 처리할지를 지정합니다.
- overflow-y: 요소의 내용이 요소의 콘텐츠 영역을 넘어서는 경우 위쪽/아래쪽 가장자리와 어떻게 처리할지를 지정합니다.
✔ float and clear
요소가 부동(떠다니는) 방식을 지정한다.
- left - 요소가 컨테이너의 왼쪽에 떠다니게 됩니다. 즉, 요소가 컨테이너의 왼쪽에 정렬되어 다른 요소들이 오른쪽에 표시됩니다.

- right - 요소가 컨테이너의 오른쪽에 떠다니게 됩니다. 이 경우 요소는 컨테이너의 오른쪽에 정렬되어 왼쪽에 다른 요소들이 표시됩니다.
- none - 요소가 떠다니지 않습니다. 요소는 텍스트에서 발생한 곳에 표시됩니다. 이것이 기본값입니다.

- inherit - 요소가 부모 요소의 떠다니는 속성 값을 상속합니다. 이는 부모 요소의 떠다니는 속성 값을 사용하여 자식 요소를 배치하는 데 유용합니다.
- 기본적으로 div 요소는 블록값을 가지기 때문에 새로운 줄로 전환되어 배치된다. 하지만 float 값을 사용해주면 요소가 서로 옆에 떠있게 해준다.

✔ clear and clearfix
clear 속성은 떠다니는 요소 옆에 있는 요소에 대해 어떻게 처리해야 하는지를 지정합니다.
- one: 요소는 왼쪽이나 오른쪽에 떠다니는 요소 아래로 이동하지 않습니다. 이것이 기본 동작입니다.
- left: 요소는 왼쪽에 떠다니는 요소 아래로 이동합니다.
- right: 요소는 오른쪽에 떠다니는 요소 아래로 이동합니다.
- both: 요소는 왼쪽과 오른쪽에 떠다니는 요소 아래로 이동합니다.
- inherit: 요소는 부모 요소로부터 clear 값을 상속합니다.

✔ Float Examples
부동 속성들 모음
- box-sizing: 요소의 너비와 높이를 계산하는 방법을 정의합니다. 패딩(padding)과 테두리(border)를 포함해야 하는지 여부를 결정합니다.
- clear: 떠다니는(floating) 요소 옆에 있는 요소에 대해 어떻게 처리해야 할지를 지정합니다.
- float: 요소가 왼쪽, 오른쪽으로 떠다니는지 여부를 지정합니다.
- overflow: 콘텐츠가 요소의 상자를 넘어가는 경우 어떻게 처리할지를 지정합니다.
- overflow-x: 콘텐츠가 요소의 콘텐츠 영역을 넘어가는 경우 왼쪽/오른쪽 가장자리를 어떻게 처리할지를 지정합니다.
- overflow-y: 콘텐츠가 요소의 콘텐츠 영역을 넘어가는 경우 위쪽/아래쪽 가장자리를 어떻게 처리할지를 지정합니다.

귀요미들 float 로 나열하기....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.img1 {
float :left;
width: 20%;
padding: 5px;
}
.clearfix::after{
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2> 연습 중 ~~ </h2>
<div class="clearfix">
<div class="img1">
<img src="1.jpg" alt="1" width="100%">
</div>
<div class="img1">
<img src="2.jpg" alt="2" width="100%">
</div>
<div class="img1">
<img src="3.jpg" alt="3" width="100%">
</div>
<div class="img1">
<img src="4.jpg" alt="4" width="100%">
</div>
<div class="img1">
<img src="5.jpg" alt="5" width="100%">
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.img1{
height: auto;
padding : 10px;
}
.img1 :hover {
opacity: 0.3;
}
.menu {
float: left;
width: 25%;
}
.content{
width: 75%;
}
</style>
</head>
<body>
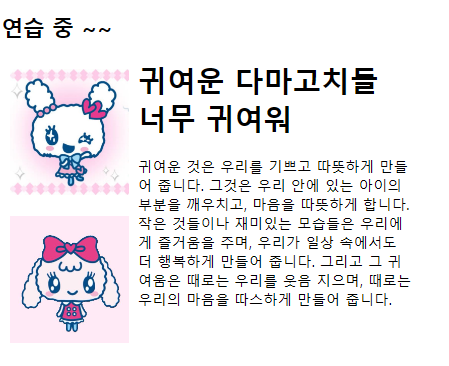
<h2> 연습 중 ~~ </h2>
<div class="menu">
<div class="img1">
<img src="1.jpg" alt="1" width="100%">
</div>
<div class="img1">
<img src="2.jpg" alt="2" width="100%">
</div>
</div>
<div class="content">
<h1> 귀여운 다마고치들 너무 귀여워 </h1>
<p> 귀여운 것은 우리를 기쁘고 따뜻하게 만들어 줍니다. 그것은 우리 안에 있는 아이의 부분을 깨우치고, 마음을 따뜻하게 합니다. 작은 것들이나 재미있는 모습들은 우리에게 즐거움을 주며, 우리가 일상 속에서도 더 행복하게 만들어 줍니다. 그리고 그 귀여움은 때로는 우리를 웃음 지으며, 때로는 우리의 마음을 따스하게 만들어 줍니다.</p>
</div>
</body>
</html>
