목차
- 1) 리액트 캘린더 설치 (install)
- 2) 리액트 캘린더 사용 (import)
- 3) 날짜 가져오기 (Date seleted)
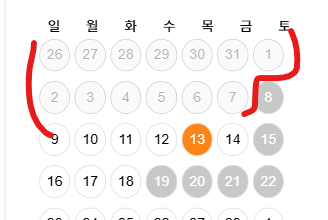
- 4) 날짜 막기 (Date disabled)
- 5) 시간 가져오기 (Time Selected)


위와 같이 리액트 캘린더를 이용해서 날짜를 받아오고 시간을 받아 올 수 있다.
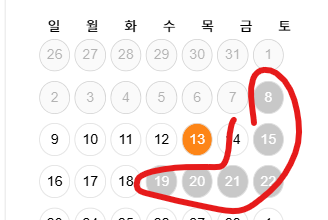
특정 날짜는 비활성화 시킬 수 있는 기능도 있다.
(우리 같은 경우에는 예약이 꽉차거나, 휴무일이거나 , 지금으로부터 3개월 내 이외의 값은 disabled 된다.)
1) 리액트 캘린더 설치 (install)
npm install react-calendar
2) 리액트 캘린더 사용 (import)
import Calendar from 'react-calendar';
import "./Calendar.css";
react-calendar 와 css import 시켜주기
3) 날짜 가져오기 (Date seleted)
<Calendar onChange={handleDateChange} value={date} onClickDay={handleDateClick} locale="en-US" // 미국 로케일 설정 (일요일부터 시작) next2Label={null} prev2Label={null} tileDisabled={tileDisabled} tileClassName={getTileClass} formatDay={(locale, date) => moment(date).format('D')} formatShortWeekday={(locale, date) => ['일', '월', '화', '수', '목', '금', '토'][date.getDay()] } formatMonthYear={(locale, date) => `${moment(date).format('YYYY년 MMM')}` } />
Calendar 컴포넌트에 위와 같이 기본 Props 속성들을 주면 되는데
value선택된 날짜 또는 날짜 배열을 설정onChange날짜가 변경될 때 실행할 함수onClickDay특정 날짜를 클릭했을 때 실행할 함수
locale로케일 설정 (예: "ko-KR" 하면 한글로 표시됨)
locale="en-US" // 미국 로케일 설정 (일요일부터 시작)
next2Label다음 2년 이동 버튼 (기본값: », null로 숨길 수 있음)prev2Label이전 2년 이동 버튼 (기본값: «, null로 숨길 수 있음)
formatDay,formatShortWeekday,formatMonthYear,formatYear등으로 커스텀 포맷으로 표시할 수 있다.
formatDay={(locale, date) => moment(date).format('D')} // date 객체를 moment.js 형태로 바꿔ㅓ서 1,2,3 (01,02 x ) 형태로 표기 formatShortWeekday={(locale, date) => ['일', '월', '화', '수', '목', '금', '토'][date.getDay()] } // 요일을 한국어로 표시 formatMonthYear={(locale, date) => `${moment(date).format('YYYY년 MMM')}` } // 월을 한국어로 표시
tileDisabled,tileClassName,tileContent으로 특정 날짜를 스타일링 할 수 있다.
tileDisabled={tileDisabled} tileClassName={getTileClass} // 날짜 스타일링
이외에도
onClickMonth특정 월을 클릭했을 때 실행할 함수onClickYear특정 연도를 클릭했을 때 실행할 함수onActiveStartDateChange현재 보이는 날짜가 변경될 때 실행할 함수minDate선택할 수 있는 최소 날짜maxDate선택할 수 있는 최대 날짜view모드를 변경할 수 있다.month,year,decade,centuryselectRange다중 날짜 선택도 가능selectRange={true}
4) 날짜 막기 (Date disabled)
날짜를 막는 방법은 두가지가 있었는데
1. 하나는 오늘로부터 3개월 뒤의 날짜만 보여주게 하는 방식 → tileDisabled 속성 사용

// 날짜 비활성화 const tileDisabled = ({ date }) => { const today = new Date(); const threeMonthsLater = new Date(); threeMonthsLater.setMonth(today.getMonth() + 3); // 지금부터 3개월 뒤 // 오늘과 3개월 후의 날짜 사이의 날짜는 비활성화 하지 않음 return date < today || date > threeMonthsLater; };
2. 예약이 꽉찬 경우 disabled 시키는 경우 → tileClassName 속성 사용

tileClassName={getTileClass}
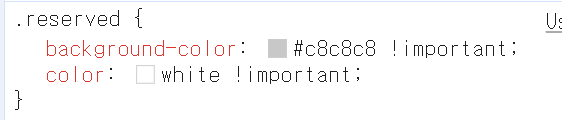
className 을 추가해서 css 먹이게 해서 예약이 막힌 것 처럼 표현함.

const getTileClass = ({ date }) => { const formattedDate = date.toLocaleDateString('en-CA'); // 'yyyy-mm-dd' 형식으로 변환 (로컬 시간 기준) // (... 고정휴무에 대한 코드) // 예약 정보 확인 const slot = dateTime2.find((slot) => slot.reservationSlotDate === formattedDate); // 해당 날짜의 예약 정보 찾기 if (slot) { if (slot.slotStatusCount === slot.slotCount) { return 'reserved'; // 예약이 모두 찼다면 'reserved' } } return ''; // 예약이 찼지 않거나 slot이 없으면 빈 문자열 반환 };
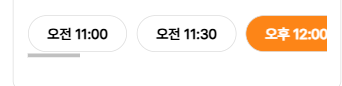
5) 시간 가져오기 (Time Selected)

1. 예약 가능 (시간 출력)
{dateTime.map((slot) => ( !noSlotsMessage ? ( <div key={slot.reservationSlotKey}> <div className="user-reserve-date-time"> {timeSlots.map((timeSlot, index) => ( <button key={index} type="button" onClick={() => { handleSlotClick(index); // 슬롯 선택 관리 handleSlotClick2(timeSlot.time); // 슬롯 시간 출력 handleSlotClick3(slot.reservationSlotKey); }} // 아래 시간 관련 속성은 이제 안씀.. (시간 관리까진 없앰) //disabled={disabledTimes.includes(timeSlot.time)} // 비활성화 조건 추가 //style={{ //backgroundColor: selectedSlot === index ? '#fd8517' : 'transparent', //color: selectedSlot === index ? 'white' : 'black', //</div></div> opacity: disabledTimes.includes(timeSlot.time) ? 0.5 : 1, // 비활성화된 슬롯의 투명도 조절 //}} > {timeSlot.time} {/* 슬롯 시간 표시 */} </button> ))} </div> </div> ) : ( <div className='msg1'> 예약 가능한 시간이 없습니다. <br /> 다른 날짜를 선택해주세요. </div> ) ))}
타임당 예약이 이미 걸려있는 경우 예약이 불가하도록 (1타임 = 1예약) 하려고 했다.
하지만, 특정 타임에 여러 예약을 받게하고 예약이 몰리는 경우에는 가게사장님이 주문취소로 잘 대응하는 쪽으로 변경하게되었다.
(시간을 막는 기능은 뺐지만 아무튼 구현 해본 결과 시간을 막을 수도 있음)

2. 예약 불가 (예약 불가 메세지 띄움)
onClickDay={handleDateClick} const handleDateClick = (selectedDate) => { setDate(selectedDate); const isReserved = getTileClass({ date: selectedDate }) === 'reserved'; setNoSlotsMessage(isReserved); // 'reserved' 날짜를 클릭하면 예약 불가 메시지 표시 if (isReserved) { console.log('예약불가'); } };
캘린더 컴포넌트에 Day Click 이벤트에 해당 함수를 걸어준다.

