1. React 에 CSS 적용
😺 리액트에 CSS 적용하는 방법을 알아보자!
📍 css 파일 이름 규칙
컴포넌트의 이름을 반드시 포함해서 만듬
EX) App.js - App.css
📍 태그에 직접 지정하기
- 태그에 직접 디자인을 적용 할 때는 {}로 묶어줍니다
- css속성중 - 은 카멜표기법으로 대체됩니다.
style={{css속성: 값, css속성: 값}}
<p style={{color: 'white', textAlign: 'center'}}>안녕하세요!!</p>
📍 일반 css파일로 적용하기
- 일반CSS문법으로 디자인을 해주면 되고 import로 가져오면 됩니다.
/* App.css */ .app_header { height: 50px; line-height: 50px; background-color: #000; margin: 0; padding: 0; }
//App.js import './css/App.css'; //일반css파일로 디자인 ......생략
📍 styled-compenet css모듈로 적용하기
- 파일은 컴포넌트명.module.css 형식으로 만듭니다.
- css파일은 import구문으로 가져옵니다.
- 이 방식은 선택자에 고유한 해시값을 부여함으로 다른파일과 디자인의 중복을 막아줍니다.
- :global 키워드를 이용해서 전역 선택자(이름) 선언이 가능합니다.
/* App.module.css 파일 */ .app_wrap { display: flex; flex-direction: row; justify-content: center; align-items: center; text-align: center; background-color: #fff; height: 100vh; margin: 0; padding: 0; } /* 전역선택자로 이름정하기 */:global .title { color: pink; font-weight: 900; }
App.js 파일
- css파일은 특정 이름으로 import합니다.
- style={특정이름.선택자 로} 적용합니다.
- :global 키워드는 이름으로 바로 사용하면 됩니다.
//**App.js 파일** import styled from './css/App.module.css';//css모듈로 디자인const App = () => { return ( <Fragment> <section className={styled.app_wrap}> {/* css모듈 app_wrap적용 */} <p className="title">CSS모듈로디자인!</p> {/* css모듈의 전역선택자 적용 */} </section> </Fragment> ) } export default App;
📍 public폴더에 css디자인
[App.js]
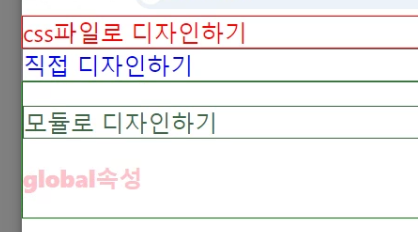
import './App.css'; //css파일 import import styled from './App.module.css'; //module.css function App() { //1. css파일명은 컴포넌트와 동일한 이름으로 생성 return ( <> <div className="app-title"> css파일로 디자인하기 </div> <div style={{color: 'blue', border: "1px solid #777"}}> 직접 디자인하기 </div> <div className={styled.app_wrap}> <p className={styled.title}>모듈로 디자인하기</p> <p className="content">global속성</p> </div> </> ) } export default App;
[App.css]
.app-title { border : 1px solid red; color : red; }
[App.module.css]
.app_wrap { border : 1px solid green; color : green; } .title { border : 1px solid #41664b; color : #41664b; } /* 전역선택자로 이름정하기 */:global .content { color: pink; font-weight: 900; }