1. 리액트 기본개념
◈ 리액트란?
리액트(React)는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다. 리액트의 주요 특징과 개념은 다음과 같습니다:
- 컴포넌트 기반: 리액트는 재사용 가능한 UI 조각인 컴포넌트를 사용하여 애플리케이션을 구축합니다.
- 가상 DOM (Virtual DOM): 실제 DOM의 가벼운 복사본을 사용하여 성능을 최적화합니다.
- 단방향 데이터 흐름: 데이터는 부모 컴포넌트에서 자식 컴포넌트로 한 방향으로만 흐릅니다.
- JSX: JavaScript의 확장 문법으로, HTML과 유사한 구문을 사용하여 컴포넌트의 구조를 정의합니다.
- 상태 관리: 컴포넌트의 데이터를 관리하고 업데이트하는 메커니즘을 제공합니다.
리액트는 웹 애플리케이션 개발에 널리 사용되며, 효율적이고 유지보수가 용이한 UI를 만드는 데 도움을 줍니다.
◈ SPA
single page application
spa 방식이다
SPA는 Single Page Application의 약자입니다. SPA는 웹 애플리케이션 개발 방식 중 하나로, 단일 페이지로 구성된 애플리케이션을 의미합니다. 이 방식의 주요 특징은 다음과 같습니다:
- 페이지 로드: 초기에 단 한 번만 전체 페이지를 로드하고, 이후에는 필요한 데이터만 비동기적으로 갱신합니다.
- 사용자 경험: 페이지 전체를 다시 로드하지 않기 때문에, 더 빠르고 부드러운 사용자 경험을 제공합니다.
- 서버 부하 감소: 필요한 데이터만 요청하므로 서버의 부하를 줄일 수 있습니다.
- 클라이언트 사이드 렌더링: 대부분의 UI 렌더링 작업이 클라이언트(브라우저) 측에서 이루어집니다.
SPA는 현대적인 웹 개발에서 널리 사용되는 방식으로, React, Angular, Vue.js 등의 프레임워크를 통해 구현할 수 있습니다.
◈ webpack
webPack 번들러 방식 (하나로 묶어서 경량화시켜 결과물 만들어줌)
Webpack은 현대적인 JavaScript 애플리케이션을 위한 정적 모듈 번들러입니다. 주요 특징과 기능은 다음과 같습니다:
- 모듈 번들링: 여러 개의 JavaScript 파일과 기타 리소스(CSS, 이미지 등)를 하나 또는 여러 개의 파일로 묶어줍니다.
- 의존성 관리: 모듈 간의 의존성을 자동으로 분석하고 관리합니다.
- 코드 최적화: 불필요한 코드를 제거하고, 코드를 압축하여 애플리케이션의 성능을 향상시킵니다.
- 개발 서버: 실시간 리로딩 기능을 제공하는 개발 서버를 통해 개발 효율성을 높입니다.
- 로더 시스템: 다양한 유형의 파일을 처리할 수 있는 로더를 제공하여 JavaScript 외의 리소스도 모듈로 사용할 수 있게 합니다.
Webpack은 복잡한 웹 애플리케이션의 자산을 효율적으로 관리하고, 최적화된 번들을 생성하여 웹 성능 향상에 기여합니다.
◈ virtual DOM
js 데이터 가져와서 직접적 핸들링
view 가 바뀌면 (변화) 지우고 다시 그려줌
화면에서 변경된 부분만 감지함
virtual DOM (바뀐부분만 부분적으로 리렌더링해준다(
React의 Virtual DOM (가상 DOM)은 실제 DOM의 가벼운 복사본으로, React가 성능을 최적화하는 데 사용하는 핵심 개념입니다. 주요 특징은 다음과 같습니다:
- 화면에서 변경된 부분만 감지합니다.
- 변경된 부분만 부분적으로 리렌더링합니다.
이러한 방식으로 Virtual DOM은 실제 DOM을 직접 조작하는 것보다 효율적으로 UI를 업데이트할 수 있게 해줍니다. 이는 특히 복잡한 웹 애플리케이션에서 성능 향상에 크게 기여합니다.
◈ Jsx
js 같지만 html+js를 녹여서 사용할수있게 혼합된 .jsx
js확장 문법
JSX(JavaScript XML)는 React에서 사용되는 JavaScript의 확장 문법입니다. JSX의 주요 특징과 사용 목적은 다음과 같습니다:
- HTML과 유사한 구문: JSX는 JavaScript 코드 안에서 HTML과 유사한 구문을 사용하여 UI 구조를 정의할 수 있게 해줍니다.
- 컴포넌트 구조화: JSX를 통해 React 컴포넌트를 더 직관적이고 구조화된 방식으로 작성할 수 있습니다.
- JavaScript 표현식 삽입: 중괄호 {}를 사용하여 JSX 내에 JavaScript 표현식을 쉽게 삽입할 수 있습니다.
- 선언적 UI: JSX를 사용하면 UI가 어떻게 보여야 하는지를 선언적으로 기술할 수 있어, 코드의 가독성과 유지보수성이 향상됩니다.
- JSX는 React에서 필수는 아니지만, 대부분의 React 개발자들이 UI 작업을 할 때 JSX를 사용하여 더 효율적으로 개발합니다.
◈ web pack loader
자동 리로드됨 (저장하면)
웹팩 로더는 직접 설치가 가능하다.
보일러 플레이트로 만들 경우는 자동 설정 된다.
웹팩 로더안에 babel 라는 도구가 es6를 es6로 다운그레이드 시킴
◈npm
패키지 관리자
다운 or 관리
◈npx
npm 에 깔려있는 하나의 패키지를 실행시켜주는 실행 도구 이다.
◈yam
npm, npx 결과 다른 패키지인데
(maven, gradle 같이 또다른 패키지 관리자이다)
◈public
css > public 폴더에 넣어서 사용 (선호되는방식은아님
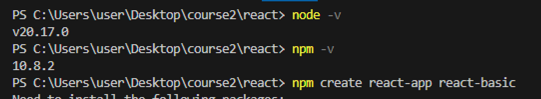
2. React 설치 방법
◈ https://nodejs.org/en/download/prebuilt-installer
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
20.17 다운로드


ctrl + c : 중지
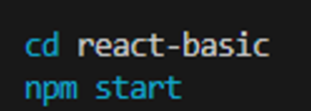
npm start : 시작
3. 리액트 기본 문법
<ul>
<h3> </h3>
<li> js 파일은 jsx 라고 부릅니다. 주석은 alt+shift+a</li>
<li> jsx 문법은 반드시 하나의 태그를 리턴 해야한다.</li>
<li> div 를 사용해서 묶어도 되고, Fragment, <></> 모형으로 묶어준다. </li>
<li> 변수 값을 사용할 때는 {name} 로 참조함 </li>
<li> if 문 보다는 삼항연산식 사용</li>
<li> 화면에 보여주고 싶은 문장이 없다면 null 리턴, undefined 반환 가능하지만 지양 </li>
<li> dom 요소에 css 를 직접 넣을 땐 객체형으로 묶어야한다, 속성은 카멜 표기법으로 사용 !</li>
<li> class 속성은 className 속성으로 변경됨</li>
<li> 홀로 사용되는 태그는 반드시 / 로 닫는 태그 작성 {/* <input /> */}</li>
<li> </li>
</ul>
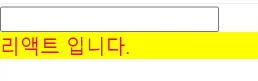
4. 리액트 실습
function App() {
let name = "홍길동";
return (
<>
<div className="ex">
<input name="name" />
</div>
<div style={{color:"red" , backgroundColor:"yellow", fontSize : 20}}>
{ name === '홍길동' ? '리액트 입니다.' : '리액트가 아닙니다' }
</div>
</>
);
}
export default App;
<div className="ex">
<input name="name" />
</div>
클래스 속성 주기는 className 사용
input 태그와 name 속성 주는 방법
<div style={{color:"red" , backgroundColor:"yellow", fontSize : 20}}>
{ name === '홍길동' ? '리액트 입니다.' : '리액트가 아닙니다' }
</div>name 값이 홍길동이면 리액트입니다 (현재 홍길동인 상태)
아니면 리액트가 아닙니다를 출력한다.