목차
JS ES6 란?
"ECMAScript 6"의 약자로, 공식적으로는 ECMAScript 2015로 불림
ES6는 자바스크립트의 중요한 업데이트 중 하나로, 2015년에 발표됨
많은 새로운 기능과 개선 사항을 도입함
😁 쉽게, 일종의 업데이트 버전이라고 생각하면 된다.!
let과 const
let
| 재할당 | 변수 재할당 가능 |
| 중복선언 | 중복 선언 불가능 |
| 범위 | 유효 범위는 {} 블록 |
💀 const
| 재할당 | (상수) 재할당 불가능 객체나 배열은 내부 값 변경 가능 |
| 중복선언 | 중복 선언 불가능 |
| 범위 | 유효 범위는 {} 블록 |
배열 (spread operator (전개구문))
반복 가능한 (iterable) 에 적용 가능 문법
배열, 문자열 등을 요소 하나하나로 전개 시킬 수 있음
const arr = [1,2,3]; console.log(...arr); //num의 요소들을 추출 const str1 = 'hello'; const str2 = [...str1]; console.log(str2); // [ "h", "e", "l", "l", "o"] //배열에서 전개구문 //배열의 추가 const num1 = [10, 20, 30, ...arr]; console.log(num1) //배열의 중간추가 const num2 = [10, 20, ...arr, 30]; console.log(num2) //배열의 복사 const num3 = [...arr]; //splice와 유사(복사) console.log(num3) //배열 연결 const num4 = [...arr, ...arr] console.log(num4)
💀 (+) default 매개값 :: 함수
함수 매개변수에 기본값을 설정하여 인자가 제공되지 않았을 때 기본값을 사용하게 해줌
함수 정의 시 매개변수에 직접 할당하여 설정
const num = [1,2,3]; //함수의 전달 function sum(x, y, z) { return x + y + z; } console.log( sum(...num) ); //num의 요소를 x,y,z로 전달 console.log( sum(10, ...num) ); //10, 1, 2, 3을 전달 //함수의 매개변수의 사용(가변적 매개변수) - 단 마지막에 작성해야 합니다. function sum2(x, ...arr) { return [x, ...arr]; //리스트 반환 } console.log( sum2("홍길동", 1) ) console.log( sum2("홍길동", 1,2) ) console.log( sum2("홍길동", 1,2,3) ) //함수의 default매개값 function sum3(x, y = 10, z = 100) { return x + y + z; } console.log( sum3(1) ) //111 console.log( sum3(1, 2) ) //103 console.log( sum3(1, 2, 3) ) //6 console.log( sum3(...[1,2] )) //1,2를 추출해서 전달 //103
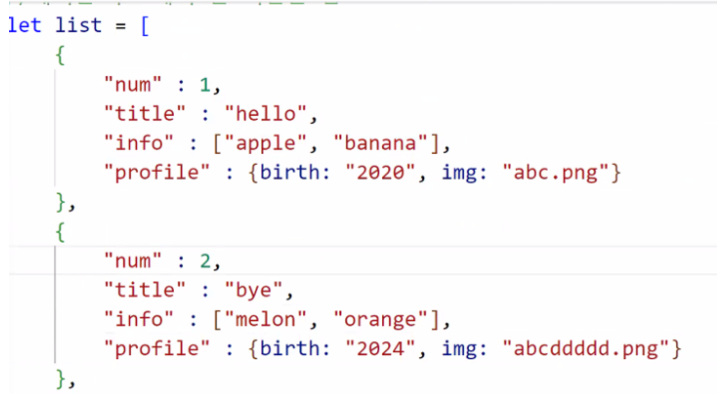
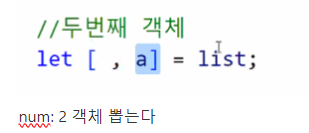
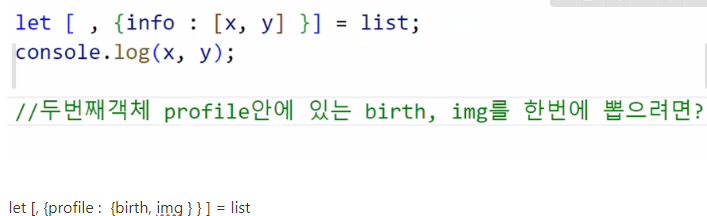
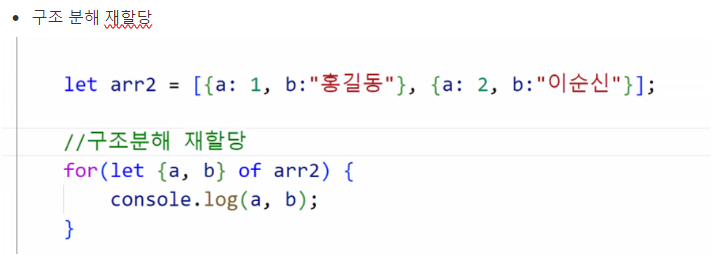
Destructuring assignment (구조 분해 할당)
배열이나 객체의 값을 쉽게 추출할 수 있는 문법
💀 배열
let arr = ["홍길동", "이순신", "홍길자", "김철수"]; /* 기존의 방법 let n1 = arr[0]; let n2 = arr[1]; let n3 = arr[2]; let n4 = arr[3]; */ //위치요소를 반환받아서 한번에 사용한다. let [a,b,c,d] = arr; console.log(a,b,c,d) let [n1, , ,n2] = arr; console.log(n1, n2) //전부다 반환한다. let [...x] = arr; console.log(x); //남아있는 모든 요소를 반환한다. let [k1, k2, ...all] = arr; console.log(k1, k2, all)
💀 객체
let person = { "name": "김철수", "age" : 30, "job" : ["programmer", "designer"] } //name키 값을 가져온다. let {name} = person; console.log(name); let {name, age, job} = person; console.log(name, age, job); //다른 이름으로 가져오기 let {name: aaa, age:bbb} = person; //name을 aaa이름으로 가져온다 console.log(aaa, bbb)
💀 JSON 구조에서 큰 역할을 한다 !



for of문
- 객체는 직접 순회할 수 없다.
- 배열과 같은 반복 가능한 객체(iterable)를 for문 안에서 반복시켜 연속된 결과값 얻음
- forEach문에서 지원하지 않는 break, continue, return의 사용가능

let arr = ["a", "b", "c"]; //기존의 for문 /* for(let i = 0; i < arr.length; i++) { console.log(arr[i]); } for(let i in arr) { console.log(arr[i]); //i는 인덱스를 담아준다 } */ //기존의 foreach문 /* arr.forEach(function(value, index, arr) { console.log(value); console.log(index); console.log(arr); }) */ //es06 - forof문 (단 list같은 반복가능 요소에만 적용된다) for(let i of arr ) { console.log(i); //값을 뽑아준다. } //error let obj = {name: "g", age: 1}; for(let i of obj) { console.log(i); }
Backtick
1. 백틱 `을 용해서 문자열을 표현하고, 템플릿 리터럴 ${}를 이용해서 필요값을 처리
let name = '홍길동'; let message = `안녕하세요, ${name}님!`; console.log(message); // 안녕하세요, 홍길동님!
Arrow Function (화살표함수)
1. 화살표 함수는 기본적으로 익명함수를 대체합니다. (호이스팅 불가)
2. 가독성이 향상됩니다.
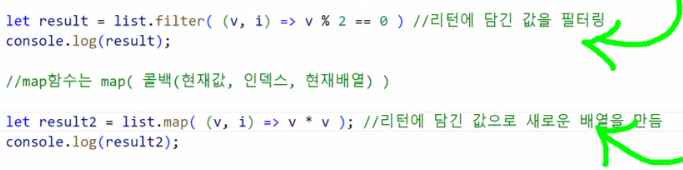
💀 Map

const arr = [1, 2, 3]; const doubled = arr.map(x => x * 2); console.log(doubled); // [2, 4, 6]
💀 Filter
- filter 함수
- filter( 콜백 (현재값,인덱스,현재배열))
const arr = [1, 2, 3, 4]; const even = arr.filter(x => x % 2 === 0); console.log(even); // [2, 4]
💀 forEach
const arr = [1, 2, 3]; arr.forEach(x => console.log(x)); // 1 2 3
자바스크립트 class
일반HTML에서는 굳이 class를 사용하진 않습니다.
React의 class컴포넌트를 사용한다면 알아두세요.
class Person { constructor(name, age) { this.name = name; this.age = age; } greet() { console.log(`안녕하세요, ${this.name}님!`); } } const p = new Person('홍길동', 30); p.greet(); // 안녕하세요, 홍길동님!

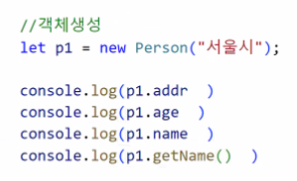
자바스크립트 상속
- super(); 생략안됨
- func 똑같이 만들어서 오버라이딩 가능
module import export
module
- ES6 에서 미리 작성한 클래스 파일
- 변수,함수,클래스 등
모듈을 외부로 내보내는 방법
- name export 여러개
- default export 하나씩
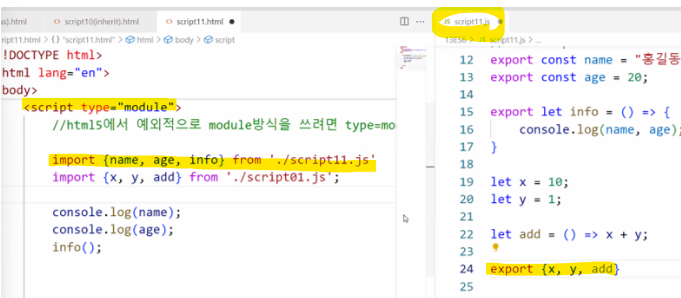
html:5 에서 예외적으로 모듈 방식 사용하려면
- type=module 을 써줘야한다.

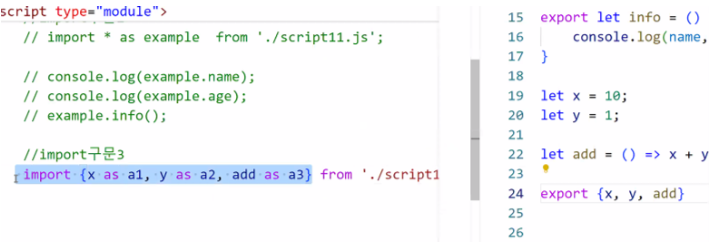
💀 named export
Named export는 JavaScript의 기능으로, 모듈에서 여러 값을 내보낼 수 있게 해줍니다. 간단히 설명하면:
- Named export를 사용하면 모듈에서 여러 값을 내보낼 수 있습니다.
- 내보내고 싶은 선언 앞에 'export' 키워드를 사용합니다.
- 가져올 때는 중괄호 {}를 사용하여 가져오고 싶은 named export를 지정합니다.
- 이를 통해 모듈에서 필요한 함수나 값만 선택적으로 가져올 수 있습니다.
- 별칭 설정해서 가져오기 가능

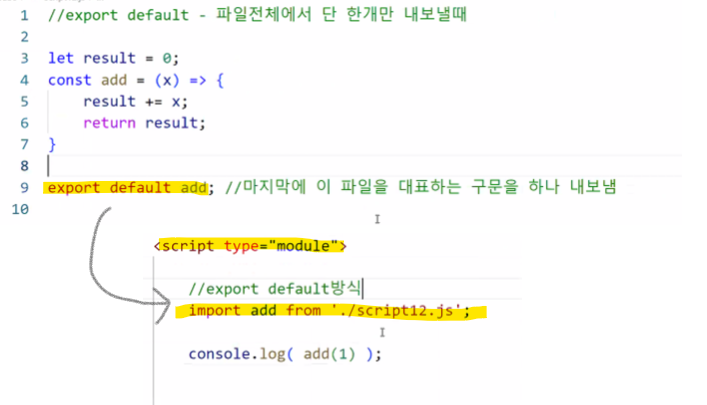
💀 export default
export default는 모듈에서 단 하나의 값만을 내보낼 때 사용하는 방식입니다. 주요 특징은 다음과 같습니다:
- 파일 당 하나의 export default만 사용할 수 있습니다.
- 이름 없이 값을 내보낼 수 있습니다.
- import할 때 중괄호 {} 없이 원하는 이름으로 가져올 수 있습니다.
- 파일 전체에서 단 한개만 내보낼때
- 파일을 대표하는 구문을 하나 내보냄
- Class나 함수를 내보낼떄는 세미콜론을 붙이지 않도록 권유됩니다.