📍 메뉴 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index4.css">
<script src="js/index4.js"> </script>
</head>
<body>
<header> 스타벅스 체인점 </header>
<nav>
<div>아메리카노</div>
<div>카푸치노</div>
<div>밀크커피</div>
<div>딸기커피</div>
<div>블랙커피</div>
</nav>
</body>
</html>
* {
margin: 0; padding: 0;
list-style: none;
}
header {
margin: 0 auto;
width: 1000px; height: 150px;
background-image: url('img.png');
border: 1px solid green;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background-size: 200px;
background-position: 150px;
background-repeat: no-repeat;
font-size: 3rem;
text-align: center;
line-height: 150px;
}
nav {
margin: 0 auto;
width: 1000px; height: 150px;
background-color: rgb(182, 204, 182);
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid ;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
nav div{
margin: 0px 5px;
width: 150px; height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid #111f0c;
color:beige;
background-color: #2b6d2b;
border-radius: 20px;
cursor: pointer;;
font-size: 20px;
}
nav div:hover {
box-shadow: 2px 2px 5px #5d6b58;
color: black;
background-color: rgb(219, 233, 215);
}
📍 img 정렬 하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index4.css">
<script src="js/index4.js"> </script>
</head>
<body>
<header> 고양이 동물 병원 </header>
<div class="pic_img">
<div><img src="img/cat1.jpg"></div>
<div><img src="img/cat2.jpg"></div>
<div><img src="img/cat3.jpg"></div>
</div>
</body>
</html>
* {
margin : 0; padding:0;
list-style: none;
}
header {
width: 1000px; height: 100px;
border: 1px solid #ffffff;
margin: 0 auto;
font-size: 3rem;
text-align: center;
line-height: 100px;
background-color: rgb(255, 186, 186);
}
.pic_img {
width: 1000px; height: 200px;
margin : 0 auto;
top : -50%;
border: 1px solid rgb(255, 186, 186);
overflow: hidden;
display: flex;
justify-content: space-between;
}
img {
width: 300px; height: 200px;
}
img:hover {
transform: scale(1.2);
opacity: 0.8;
}
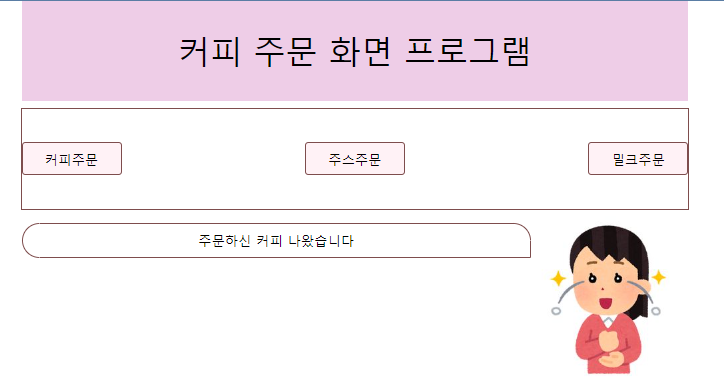
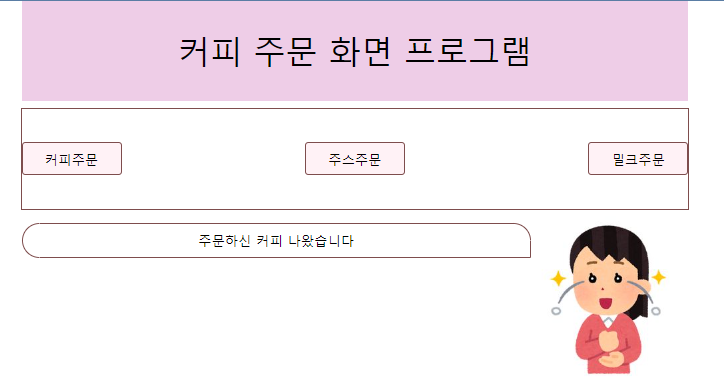
📍 JS

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index4.css">
<script src="index4-1.js"> </script>
</head>
<body>
<header> 커피 주문 화면 프로그램 </header>
<div class="btnBox">
<input type="button" value="커피주문" id="btn1">
<input type="button" value="주스주문" id="btn2">
<input type="button" value="밀크주문" id="btn3">
</div>
<div class="txt-box">
<div class="txt"> 메세지 표시 </div>
<div class="txt2"> <img src="img123.jpg"> </div>
</div>
</body>
</html>
let btn1,btn2,btn3,txt;
window.onload = function(){
btn1 = document.querySelector('#btn1');
btn2 = document.querySelector('#btn2');
btn3 = document.querySelector('#btn3');
txt = document.querySelector('.txt');
btn1.addEventListener("click", function(){
txt.innerHTML = "주문하신 커피 나왔습니다";
})
btn2.addEventListener("click", function(){
txt.innerHTML = "주문하신 주스 나왔습니다";
})
btn3.addEventListener("click", function(){
txt.innerHTML = "주문하신 밀크 나왔습니다";
})
}
* {
margin: 0; padding: 0;
list-style: none;
}
header {
margin: 0 auto;
width: 1000px; height: 150px;
background-color: rgb(238, 205, 231);
font-size: 3rem;
text-align: center;
line-height: 150px;
}
.btnBox {
margin: 10px auto;
width: 1000px; height: 150px;
border: 1px solid rgb(126, 77, 77);
display: flex;
justify-content: space-between;
align-items: center;
}
.btnBox input {
display: block;
width: 150px; height: 50px;
border: 1px solid rgb(126, 77, 77);
font-size: 20px;
border-radius: 5px;
background-color: rgb(255, 242, 246);
}
.btnBox input:hover {
background-color: rgb(231, 163, 183);
color: #fff;
cursor: pointer;
}
.txt-box {
width: 1000px; height: 100%;
margin: 0 auto;
display: flex;
}
.txt {
margin: 10px auto;
width: 1000px; height: 50px;
font-size: 20px;
line-height: 50px;
text-align: center;
border: 1px solid rgb(126, 77, 77);
border-radius: 100px;
border-bottom-right-radius: 0px;
}